While I’m deep into tech on a daily basis, I don’t get as much time as I’d like to share the complex integrations and automation that my company implements for customers. As well, I don’t have a lot of discovery time. Most of the technology I write about are companies that seek out Martech Zone covering them, but every once in a while – especially via Twitter – I see some buzz around a new technology that I need to share.
If you work in web design, mobile app development, or even just set up a content management system, you’ve probably wrestled with the frustrations of competing styles across multiple stylesheets. Even with the amazing development tools built within each browser, tracking down and cleaning up CSS can require far too much time and energy.
CSS Frameworks
In recent years, designers have done a pretty amazing job of releasing collections of styles that are prepped and ready to use. These CSS Stylesheets are better known as CSS Frameworks, trying to accommodate all of the different styles and responsive capabilities so that developers can just reference a framework rather than building a CSS file from scratch. Some popular frameworks are:
- Bootstrap – a framework that’s evolved over a decade, first introduced by Twitter. It offers countless features. It does have downsides, requiring SASS, difficult to overwreied, dependent on JQquery, and it’s pretty hefty to load.
- Bulma – a clean framework that’s developer-friendly and has no dependency on JavaScript.
- Foundation – a more generic and usable CSS framework that has tons of components that are easily customizable. Additionally, there’s Foundation for Email and Motion UI for animations.
- UI Kit – a combination of HTML, JavaScript, and CSS to get your front-end developed quickly and easily.
Tailwind CSS Framework
While other frameworks do a great job of accommodating popular user interface elements, Tailwind uses a methodology known as Atomic CSS. In short, Tailwind ingeniously organized the class names using natural language to do what they say they do. So, while Tailwind doesn’t have a library of components, the ability to easily build a powerful, responsive interface just by referencing CSS class names is elegant, fast, and incomparable.
Here are some really great examples:
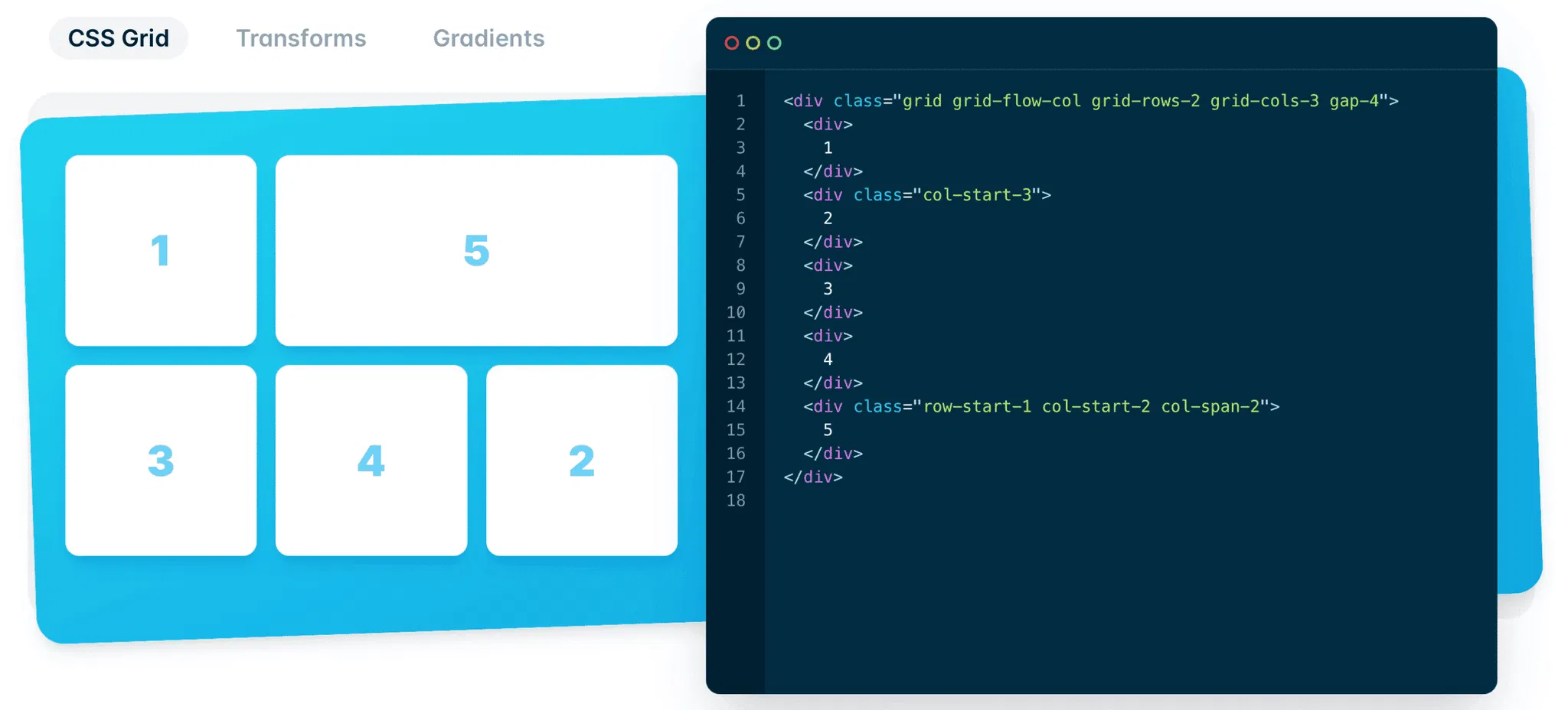
CSS Grids

CSS Gradients
CSS for Dark Mode Support
Tailwind also has a fantastic extension available for VS Code so that you can easily identify and insert classes from Microsoft’s code editor.
Even more ingenious, Tailwind automatically removes all unused CSS when building for production, which means your final CSS bundle is the smallest it could possibly be. In fact, most Tailwind projects ship less than 10kB of CSS to the client.